【Unity】UI開発 Part 1 Canvasと描画順
あけましておめでとうございます。久しぶりの更新です ^_^;
今回は、UnityのuGUIを軸としたUI開発をまとめてみました。
Canvas
uGUIはCanvasコンポーネントを起点とします。このコンポーネント配下に各UI要素を配置します。

Render Mode
UIの描画方式を設定します。

解像度対応
モバイルは端末によって解像度が異なる問題を解決する必要があります。ここではアスペクト比を固定化する方法です。
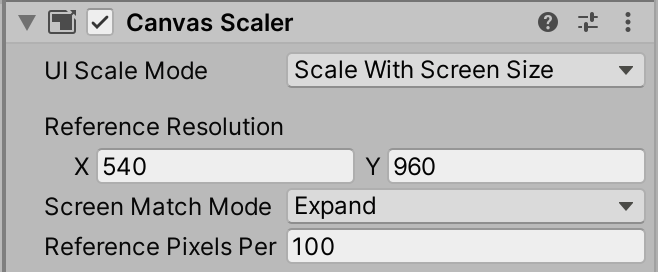
- Canvas Scaler の設定を変更

・UI Scale Mode - Scale With Screen Size
・Reference Resolution - 基準解像度の半分 (1080 x 1920の場合、X:540 Y:960)
・Screen Match Mode - Expand - Canvas配下にPanelを配置

- 追加したPanel に Aspect Ratio Filter コンポーネントを追加

・Aspect Mode - Fit In Parent - クリップ処理が必要なら Panel に Maskコンポーネント を追加

・Show Mask Graphis - チェック外す
SafeArea対応
Unity2019.3以降であれば Device Simulator を使いエディタ上で大まかな判定が可能です。テラシュールさんの記事が綺麗にまとまってます。
【Unity】Device Simulatorでノッチとセーフエリアの対策 - テラシュールブログ
描画順
これはとても重要です。事前にUIデザイナーとエンジニアでルールを決めないと後で痛い目にあいます・・いやほんと・・(TAT)
Canvas内の描画順
Canvas内に限定した話であれば、Hierarchyビューの並びで描画順が決まります。

複数Canvas間の描画順
Screen Space - Overlay と Screen Space - Camera / World Space で異なる設定になります。
Screen Space - Overlay
・常に Screen Space - Camera と World Space のUIよりも手前に描画
・Sort Order で描画順を制御
Screen Space - Camera / World Space
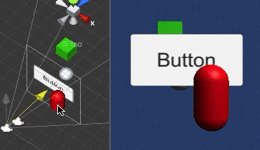
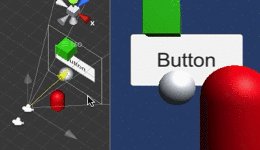
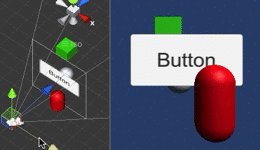
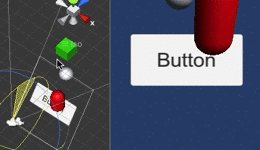
・カメラDepth > Sorting Layer > Order In Layer の順で奥から手前に描画
こちらのサイトがとても綺麗にまとまっています。
uGUI 描画優先度のチートシート │ Aiming 開発者ブログ
UIにパーティクルを差し込む
例えばUI > Particle > UI で表示したい場合、Sorting Layer が同じ値ならOrder In Layer で調整できます。
手前のUI要素を 別Canvasの子にしてOrder In Layer を変更します。 (UI要素の Sorting Layer と Order In Layer は Canvas 単位の設定値になるため)

ただし、この方法はCanvasを増やすためパフォーマンス(SetPass増)に影響します。
この辺はゲーム仕様に応じて使い分けると良いです。
Image

画像やシンプルな矩形を表示するコンポーネントです。
テクスチャの設定
Imageに使用するテクスチャは Texture Type を Sprite (2D and UI) に設定します。
Image Type
| ImageType | 表示 |
|---|---|
| Simple | 最もシンプルな表示です。拡大縮小すると画像全体を引き伸ばします。 |
| Sliced | 拡大縮小時にBorder(境界)部分の大きさは固定したままで、中心部分だけ引き伸ばします。 |
| Tiled | Borderの制御はSlicedと同じです。中心部分を繰り返し表示にできます。 |
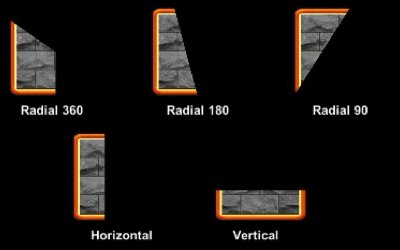
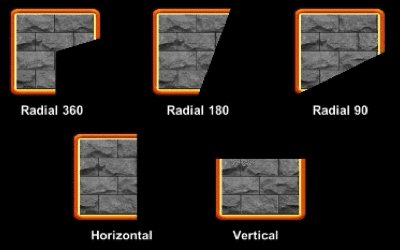
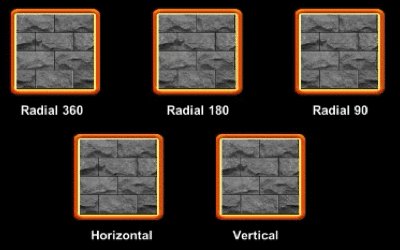
| Filled | Fill Methodで指定した方式で表示領域を変更します。 |
Border 設定方法
Sliced, Tiled を使う場合は Sprite Editor で Border の設定を必要とします。
1. 対象テクスチャのInSpectorビューから「Sprite Editor」を選択

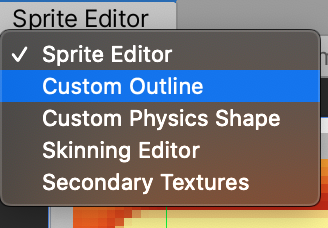
2. Sprite Editor ウインドウ左上のプルダウンから「Custom Outline」を選択

3. Border の値を入力して右上の「Apply」をクリックで完了

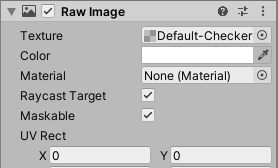
RawImage

Image同様に画像を表示するコンポーネントです。
Imageと違い、Texture Type に依存しないので
・ネットワーク経由でダウンロードした画像
・ゲーム内の3Dモデルをテクスチャ
等に使用できます。
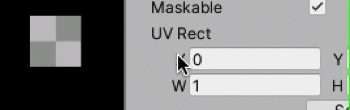
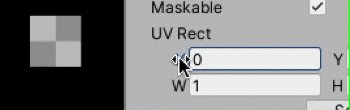
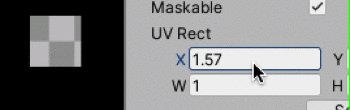
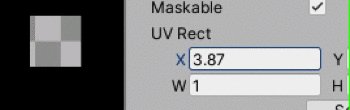
UV Rect
こちらのプロパティを編集することで UV ScrollやTilingを設定できます。

まとめ
Canvasとそれに紐づく解像度対応や描画順、最後に簡単に画像表示できる Image・RawImage について書きました。これだけでもかなりの量になりました。。本当はテキスト、アニメーション、パフォーマンスと書きたい事は沢山ありますが今回はこの辺で ^_^;
参考
https://learning.unity3d.jp/tag/ui/
Unityでパフォーマンスの良いUIを作る為のTips | PPT
Unity Live Help