【Houdini】Game Development Toolset と Impostor Texture
久しぶりの Houdini です。普通にチュートリアル進めようと思ったのですが Side Effect Software 提供の Game Development Toolset というものがありゲーム用アセットの作成に便利な機能が色々と揃っているので今回はこれを試してみます!!
インストール
1.こちらのGitHubから Clone または zipダウンロードして任意のディレクトリに解凍しておきます。私は C:\HoudiniTools 以下に配置しました。
2.次に houdini.env を開き、以下の様に環境パスを通します。
HOUDINI_PATH = {C:\HoudiniTools\GameDevelopmentToolset};&
houdini.envは各OSに応じて以下の場所にあります。
| OS | 場所 |
|---|---|
| Windows | C:\Users[username]\Documents\houdini[ver#] |
| OSX(Mac) | /Users/[username]/Library/Preferences/houdini/[ver#] |
| Linux | ~/houdini[ver#] |
※[ver#]はインストールしたHoudiniバージョン番号
3.Houdiniを起動 シェルフの「+」> Shelves > Game Development Toolset を選択する事が出来ればインストールは完了です。

Impostor Texture
インストールが完了したので Impostor Texture という機能を使ってみます。カメラの視点によって参照するUVを切り替えることによって3Dオブジェクトのように見えるテクスチャを出力するものです。今回は Houdiniでテクスチャを出力 > Unityで描画までやってみます。

テクスチャを出力
まずは、Houdiniから Impostor Texture を作成して出力します。
1.シーンビューで Tabキー > Test Geometory: Tommy を作成、適当に名前を「geo_tommy」にしておきます。

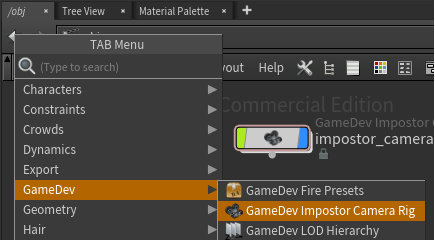
2.ネットワークビューから Tabキー > GameDev > GameDev Imposture Camera Rig を作成、名前を「impostor_camera_rig」にしておきます。

3.ネットワークビュー上部のメニューから Other Network > out を選択して Outputs に切り替えます。

4.Tabキー > GameDev > GameDev Impostor Texture を作成します。

5.パラメータビューのBaseSettingタブで以下の設定を行います。
Render in One Image:チェックを入れる
Impostor Type:Full 3D Impostor を選択、全方位からレンダリングします。
Source Geometry:「geo_tommy」を選択
Camera Rig:「impostor_camera_rig」を選択
Sprite Resolution:128を設定、1マス辺りの解像度を指定します。
Frames Around Z Rot...:9を設定、こうすると45°毎にレンダリングします。
Output Picture:テクスチャの出力パスを設定します。

6.「impostor_camera_rig」を選択して、パラメータビューから Impostor ROP に 作成した Impostor Texture のパスを設定します。

7.Impostor Texture のパラメータビューに戻り「Render」ボタンをクリックするとテクスチャが出力されます。
Unityで描画する
1.最初にインストールしたGameDevelopmentToolsetフォルダ > unity > shader を UnityのProjectビューにドラッグ&ドロップします。

2.次にProjectビューからMaterialを新規作成して sidefx/Impostor Alpha Blended を選択します。

3.MaterialのInspectorビューから出力したテクスチャを設定、Rows と Columns は Sprite Resolution と同じ値を設定します。
4.Hierarchyビューからパーティクルを新規作成してRendererモジュールに先程のMaterialを設定して、更に Custom Vertex Streams に下図の順になるよう頂点ストリームを設定します。

Custom Vertex Streams についてはこちらを参照ください。
goisagi-517.hatenablog.com
5.これで準備は完了です。Unityの再生ボタンをクリックしてカメラをぐりぐり動かすと以下のようにカメラの視点に合わせてテクスチャUVの参照位置が切り替わります。なんか凄くシュールな絵になってしまいましたが・・(^_^;)

まとめ
今回は Game Development Tools のインストールと Impostor Texture 機能を試してみました。ちなみにHoudini内で設定したアニメーションもテクスチャとして出力できるので群衆の表現とか色々と応用が出来そうですね。
参考
GitHub - sideeffects/GameDevelopmentToolset: A series of Houdini shelf tools that are geared towards game developers! Impostor テクスチャ生成 | SideFX