【Unity】テクスチャの設定について
今回はテクスチャの設定における注意点などをまとめてみました。ゲーム内リソースでテクスチャの占める割合は多く、開発初期にテクスチャの仕様を決めておかないと後半でメモリ不足に苦しむこともありえます。というかあります。
適切なサイズにする
例えば画面がHD(1280 x 720)なのにフルHD(1920 x 1080)を基準にテクスチャサイズを決めるのは余計にメモリを消費するだけです。最終的に出力される画面に合わせてサイズを決めましょう。
また、サイズは2のべき乗(128x128, 256x256, 128 x 256)になるようにしましょう。この辺について説明をすると長くなるので仕様と割り切ってください ^_^;
圧縮フォーマットを設定する
圧縮フォーマットを設定する事で更にメモリ消費を抑える事もできます。ただし、こちらは見た目が汚くなったり、端末やOSによってサポートされる圧縮フォーマットが異なるので注意が必要です。
以下、Unityでテクスチャの圧縮フォーマットを設定する方法です。
- Projectビューから対象テクスチャを選択
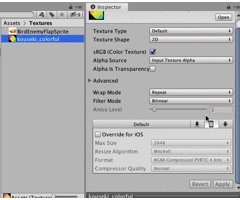
- Inspectorビュー から各OSのアイコンをクリック
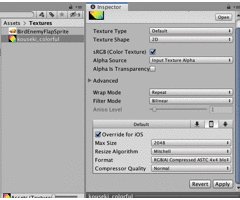
- Override for iOS/Android にチェックを入れる
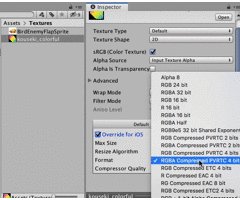
- Format のプルダウンから圧縮フォーマットを選択
- 「Apply」ボタンをクリック

iOS
iPhone6以降(CPUがA8以降)かで以下のように分かれます。
| iPhone6以降 | iPhone6以前 |
|---|---|
| ・RGB(A) Compressed ASTC | ・RGB Compressed PVRTC 4bits ・RGBA Compressed PVRTC 4bits テクスチャサイズを正方形にする必要あり |
Android
Android端末がOpenGLES3.0以降をサポートかで以下のように分かれます。
| OpenGLES3.0以降 | それ以外 |
|---|---|
| ・RGBA Compressed ETC2 8bits ・RGB Compressed ETC2 4bits |
・RGB Compressed ETC 4bit ・RGBA 16bit |
Override ETC2 fallback
こちらは 対象のAndroid端末が上記のETC2圧縮が未サポートの場合、どのフォーマットを指定するかというものになります。
| タイプ | 説明 |
|---|---|
| Use build settings | BuildSettingsの設定を参照します。 |
| 32bit | 32bitカラーです。フルカラーなので品質は良くなりますがメモリを多く消費します。 |
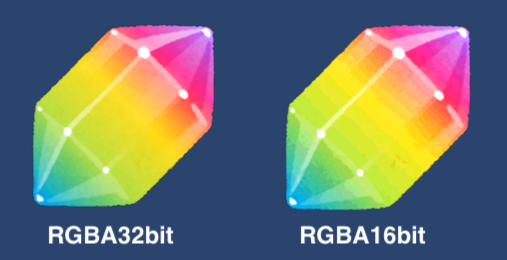
| 16bit | 16bitカラーです。32bitよりメモリ消費を抑えれますが色数が減るので下図のグラデーション破綻が起こりやすいです。 |
| 32bit half resolustion | 32bitカラーで解像度が半分になります。メモリ消費を抑えれますが解像度が落ちているのでボヤけた見た目になります。 |
Atlasにする
バラバラのテクスチャを描画するのはパフォーマンス上好ましくないです。(理由はこちら)
そのためUIなどの2D表示物はテクスチャの枚数が多くなるものは可能な限り1枚のテクスチャにまとめると良いです。このまとめたテクスチャを Texture Atlas または Atlas と言います。
Atlasの作り方はこちらのサイトで分かりやすく説明してます。
kan-kikuchi.hatenablog.com
MipMap
段階的に小さくしたテクスチャを複数保持し、カメラからの距離に応じて使用するテクスチャを切り替える事によって描画のパフォーマンスを最適化します。(正確にはカメラからの距離でテクスチャを切り替えているのではなく、描画するポリゴンが画面に対して占める面積で判定してます。)

パフォーマンスだけでなく、上図のようにカメラから遠いテクスチャを描画した際に発生するちらつきを抑える効果もあります。
Unityによる設定は対象テクスチャを選択し Inspectorビュー > Advance > Generate Mipmap にチェックを入れます。

デメリットとしては段階ごとの複数テクスチャを持つため、データサイズが 1.34倍になります。また、画像がボヤけた状態になりやすいです。これは距離に対して最適な段階のテクスチャが参照されていないために発生する問題です。

また、基本的にUI用のテクスチャは設定しない方が良いです。UIは距離によるサイズの変化が無いため有効にしても高速化が見込めない&メモリを消費するだけです。
あと、MipMapを自前のテクスチャに差し替えたい場合は Texture2D.SetPixelsを使えば可能です。
その他
その他でUnityのテクスチャ設定で重要なものを幾つか以下にまとめました。
sRGB
Project Settings > Other Settings > Color Space で設定する色空間に依存します。
Gamma の場合はチェックを入れて、Linear の場合は外します。
sRGB とは色空間を定義する国際規格です。
デジタルカメラ、プリンタ、PCモニター等での標準色として使われています。
本当は色空間についてリニアワークフロー、HDRなど含めて詳しく書きたいのですが情報が多くなるのでこの辺は割愛します。。^_^;
Read/Write Enable
基本はチェックを外します。スクリプト内でデータを書き換える場合は有効にする必要がありますがメモリ消費が2倍になるのと、対象テクスチャが非圧縮テクスチャとDXTテクスチャに対してだけ有効なためほぼ使いどころは無いです。

Wrap Mode
タイリング時にテクスチャをどう処理するか設定します。
| モード | 表示 | 説明 |
|---|---|---|
| Repeat |  |
テクスチャを繰り返し表示します。 |
| Clamp |  |
テクスチャ端のピクセルを引き伸ばします。 |
| Mirror |  |
Repeatと同じで繰り返しですが鏡のように反転させて表示します。 |
| Mirror Once |  |
UV座標の0,0を中心にMirrorを一度だけ行い、移行はClampと同じ引き伸ばし処理をします。 |
ちなみに Mirror Once は利用できない端末があるので、 SystemInfo.supportsTextureWrapMirrorOnce を使って端末がサポートしているか確認する必要があります。
Filter Mode
3Dモデルのスケールなどでテクスチャを引き伸ばした際の処理(フィルタリング)を設定します。 Trilinear > Bilinear > Point の順に高品質かつ処理が重くなります。
| モード | 説明 |
|---|---|
| Point(no filter) | フィルタなしです。ブロック状のジャギジャギした見た目になります。 |
| Bilinear | 隣接ピクセル間の平均を取ってぼかした見た目になります。 |
| Trilinear | Bilinear処理 + Mipmap間でのぼかしも入ります。 |

Aniso Level
Anisologic Filter(異方性フィルタリング) のレベルを設定します。 急角度でテクスチャを見た際の品質に影響します。地面や壁などです。
下図だと0(OFF)と1では見た目の差が出ていますが、それより大きい値を設定しても品質差は見分けるのは難しく、2以上はパフォーマンスの影響が大きいため、基本は 0(OFF) か 1(ON) で良いです。


また、Trilinear + Aniso Level 1 と Bilinear + Aniso Level 1 を比較した場合にパッと見の差異はないので、見た目をそこまでこだわらないならパフォーマンスの観点からも Bilinear + Aniso Level を設定するのがベターです。
まとめ
色々と書きましたが、最終的には用途やゲーム仕様に応じて設定するのが良いです。例えば、エフェクトなど一瞬で消える演出に使われるテクスチャはサイズを小さくして圧縮をかけて品質を落とす等です。
あとは規模にもよりますが、ここでまとめた設定を AssetPostProcessor を使いインポート時に自動設定できるとかすると良いですね。どんどん自動化して空いた時間をゲームの品質向上に割り当てれるようにするのはとても大事です。