【Unity】UI開発 Part 3 Tween編
今回もUIです。UIアニメーションでよく使うTween関連です。
Tween
シンプルな動きはTween制御系Assetが便利です。有名な DOTween, LeanTween, iTweenの特徴とサンプルコードを貼ってます。
また、パフォーマンス比較はDOTween公式サイトにまとまってます。
ちなみに私はパフォーマンス重視なのでLeanTweenを使ってます。また、ゲーム仕様に依存する部分はこちらやこちらを参考に自前のTween制御を書いてます。
DOTween
無料版はパッケージにコードは含まれないです。(GitHubにアップはされている)有料版はTextMeshPro対応とEditor上でTweenを編集できます。
- // !!初回起動時に1回だけ呼ぶ必要あり.
- DOTween.Init();
- // 実行. 2秒で targetPos へ Linear補間で移動後、OnCompleteに通知.
- Tweener twr = this.transform.DOMove( targetPos, 2.0f );
- twr.SetEase( Ease.Linear );
- twr.onComplete = OnComplete;
- // 中断.
- twr.Kill( complete:true );
- // 一時停止.
- twr.Pause();
- // 再開.
- twr.Play();
LeanTween
パフォーマンス重視のTweenです。コードは全て含まれてるのでカスタムしやすいです。
- // !!初回起動時に1回だけ呼ぶ必要あり.
- LeanTween.init();
- // 実行. 2秒で targetPos へ Linear補間で移動後、OnCompleteに通知.
- LTDescr dsc = this.transform.LeanMove( targetPos, 2.0f );
- dsc.setEase( LeanTweenType.linear );
- dsc.setOnComplete( OnComplete );
- // 中断.
- LeanTween.cancel( dsc.uniqueId, callOnComplete:true );
- // 一時停止.
- dsc.pause();
- // 再開.
- dsc.resume();
iTween
iTween.cs だけのシンプルな作りです。
- // 実行. 2秒で targetPos へ Linear補間で移動後、OnCompleteに通知.
- var hash = iTween.Hash( "position", targetPos,
- "time", 2.0f,
- "easetype", iTween.EaseType.linear,
- "oncomplete", "OnComplete" );
- iTween.MoveTo( this.gameObject, hash );
- // 中断.
- iTween.Stop( this.gameObject );
- // 一時停止.
- iTween.Pause( this.gameObject, includechildren:true );
- // 再開.
- iTween.Resume( this.gameObject );
Time.timeScaleの影響
上記3つのTweenの時間制御は Time.deltaTime を参照しています。こちらの値は Time.timeScale の影響を受けます。そして、これは演出系のUIアニメーションで問題になる場合があります。
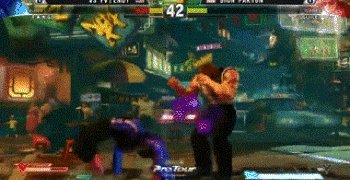
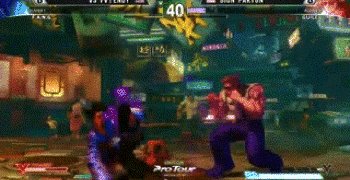
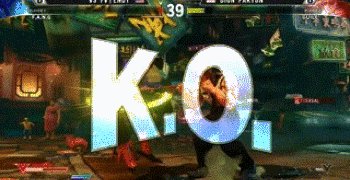
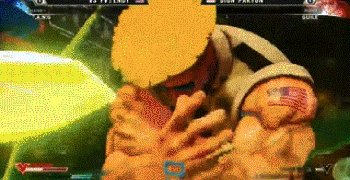
例えば以下のような格闘ゲームのKO演出です。キャラ・背景は一時停止していますが、"KO"のUIはアニメーションしてます。

ゲーム全体のアニメーションを停止であればTime.timeScaleの値を変更すれば良いです。
しかし、このケースではUIアニメーションは影響を受けない設定が必要です。
以下に各TweenのTime.timeScaleの影響を受けない設定をするサンプルコードです。
DOTween
- twr.SetUpdate( UpdateType.Normal, isIndependentUpdate:true );
LeanTween
- dsc.setIgnoreTimeScale( useUnScaledTime:true );
iTween
- // "ignoretimescale" に true を設定する.
- var hash = iTween.Hash( "position", targetPos,
- "time", 2.0f,
- "easetype", iTween.EaseType.linear,
- "oncomplete", "OnComplete",
- "ignoretimescale", true ); // ←ここ.
おまけ
Tweenとは別ですがParticleSystemで作られたUIエフェクトは Delta Time を Unscaled にすると TimeScale の影響を受けません。
![]()
まとめ
Tween制御系Assetをまとめてみました。簡単なアニメーションはTweenはとても便利です。 より複雑なアニメーションは Animator, AnimationClip を使う感じですかね。