【Unity】新機能の Presets について
Unity 2018.1 から導入された Presets を試してみました。
Presets とは
Unityでアセットを管理する際にInspector上からパラメータを設定する事があると思います。例えば、テクスチャであれば Texture Type は Default か Sprite なのか、メモリ消費を抑えるために Read/Write Enabled のチェックを外すなど、アセットの種類(画像、モデル、アニメーション、サウンド)と制作するゲームに応じて様々な設定が必要になってきます。
そうした全ての設定を手動で行ったら物凄い時間掛かりますね。。。Presets は Inspector上で設定したパラメータを設定ファイル(以下preset)として保存後、それを他のアセットにも適用出来る機能です。
使ってみる
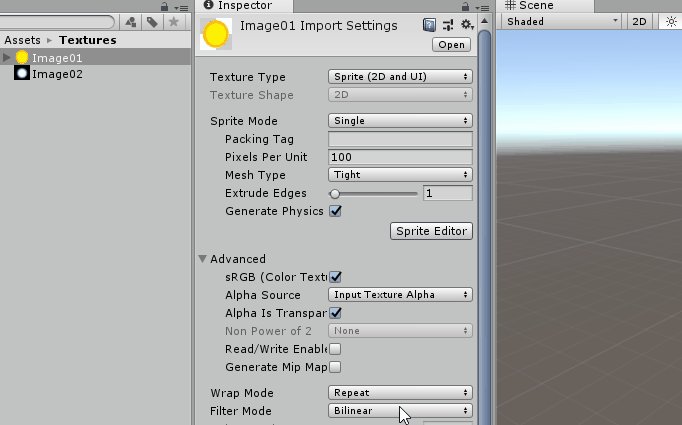
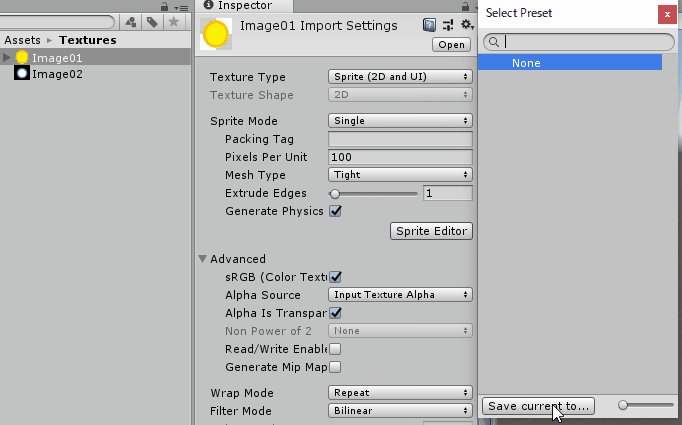
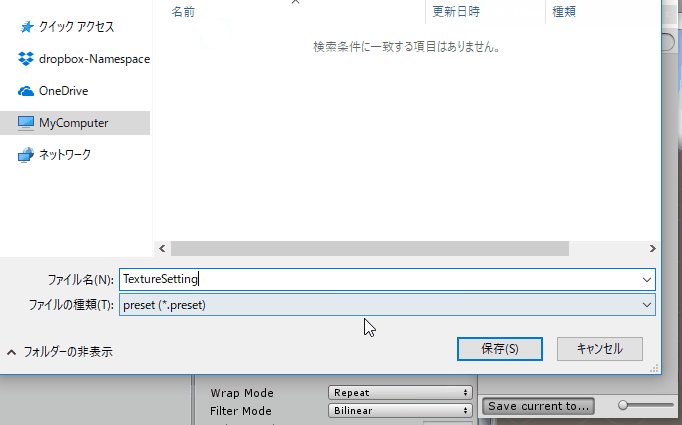
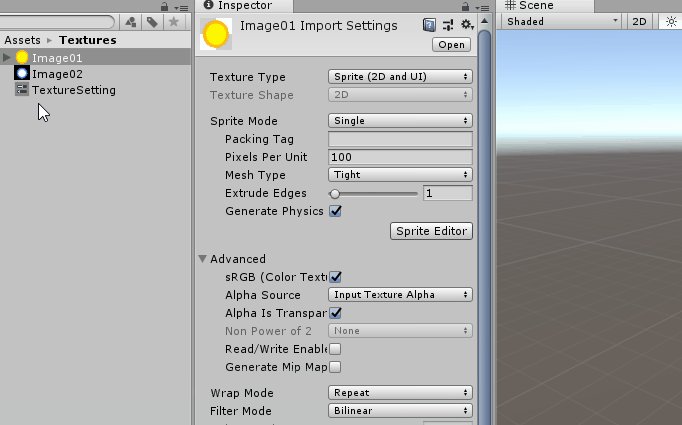
まずはpresetを作ります。Inspector上で対象アセットの設定が完了したら右上のスライダーアイコンをクリックして Select Preset ウインドウから「Save current to ...」をクリックすればpresetが作成されます。

次に別アセットを選択して同様に Inspector上のスライダーアイコンをクリックして Select Preset ウインドウから先ほど作成したpresetを選択するとパラメータが適用されます。

PresetManager
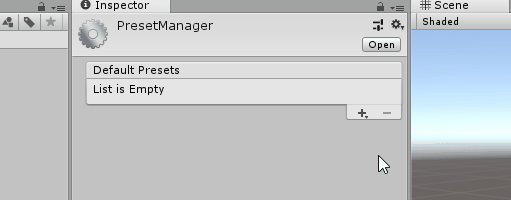
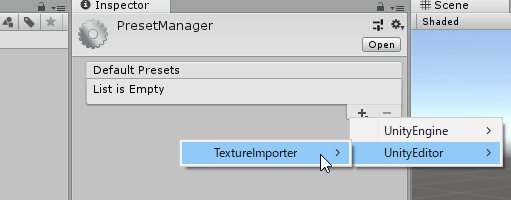
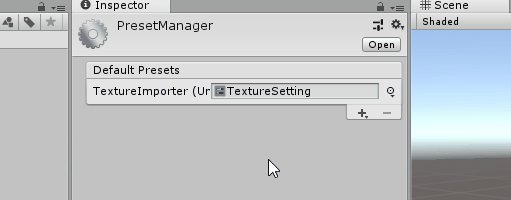
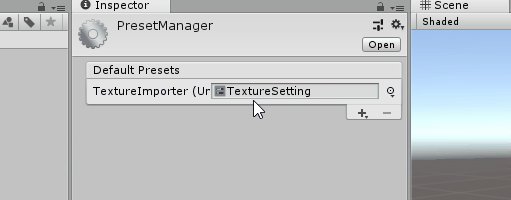
更にPresetManagerを使う事によってアセットインポート時の初期パラメータをpresetの値で設定できます。使い方はメニューの Edit > Project Settings > Preset Manager の Default Presets から「+」をクリックして任意の preset を登録するだけです。

また、preset は png, ogg, fbx だけでなく、Component にも設定できます。なので ParticleSystem の Max Particles を 1000 -> 100にした preset を用意してPresetManager に登録すれば、エフェクトのアセット作成時に制限値や必要な初期設定を手動で行う必要が無くなり、設定ミスによる不具合なども減りそうです。

気になった点
①presetがアセットの種類単位でしか設定できない
同じ種類のアセットだけど用途ごとに専用の設定をしたい場合はどうするんだろと思いました。例えば wav ファイルで Load Type を SE は Compressed In Memory、BGM は Streaming 、Voiceは、、といった場合です。
対処法として思いついたのは専用の設定をしたいアセットを置くフォルダと同階層に専用presetを用意して AssetPostprocessor からその preset を適用するというものです。これなら専用presetが無い場合は PresetManager で設定した preset が適用されます。

スクリプトはこんな感じです。
using UnityEditor; using UnityEditor.Presets; using System.IO; public class PresetPostProcessor : AssetPostprocessor { public const string PRESET_EXT = ".preset"; public override int GetPostprocessOrder(){ return 1; } public void OnPreprocessAsset() { if( Directory.Exists( assetPath )){ // フォルダなら何もしない. return; } string ext = Path.GetExtension( assetPath ); if( ext == PRESET_EXT ){ // .presetなら何もしない. return; } // 対象アセットの保存ディレクトリから専用presetパスを作る. string dirName = Path.GetDirectoryName( assetPath ); string presetPath = (dirName + PRESET_EXT); if( !File.Exists( presetPath )){ // 専用.presetが無いなら何もしない. return; } if( assetImporter.importSettingsMissing ) { // 専用.presetを適用する. var preset = AssetDatabase.LoadAssetAtPath<Preset>( presetPath ); if( preset != null ){ preset.ApplyTo( assetImporter ); } } } }
②presetの変更が適用されない
preset の値を変更してもインポート済みアセットには変更が適用されないです。難しいところとして、もし preset が変更される度に該当する全アセットに適用処理が実行される場合、アセットが増えれば増えるほど、処理が完了するのに時間が掛かってしまいます。
①のような専用preset であれば値を変更後に Reimport を実行する事によって AssetPostprocessor のコールバックでインポート済みアセットに変更を適用することが出来そうです。かなり強引ですが・・ (^_^;)
まとめ
幾つか気になる点はありましたが、個人的には便利な機能だと思います。Presets の APIも提供されているのでプロジェクトに応じたカスタマイズも色々と出来そうです。
参考
https://forum.unity.com/threads/presets-feature.491263/
Preset - Unity スクリプトリファレンス
【Unity】Shuriken Particle「Custom Vertex Streams」
今回は Shuriken Particle の Renderer モジュールにある Custom Vertex Streams を試してみます。機能自体はUnity5.5からあるものですが使った事がなかったのでまとめてみました。
はじめに
Custom Vertex Streams を使えばパーティクル粒子1つ1つの状態(速度、回転速度、中心座標、etc...)をシェーダーに送る事ができます。つまり、そのデータを元に独自シェーダーを書けば、標準モジュールでは出来ない表現をすることが可能になるとの事です。
docs.unity3d.com
使ってみる
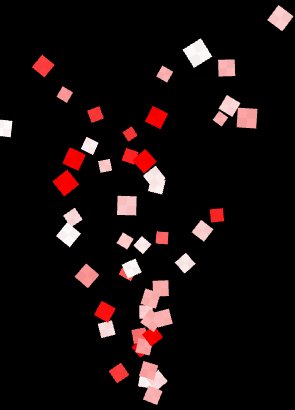
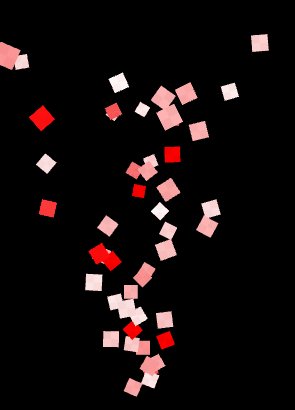
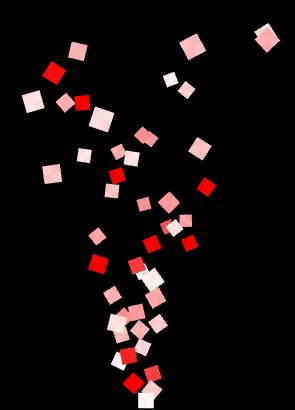
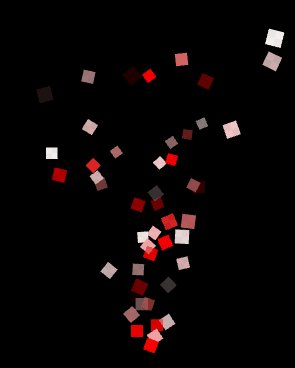
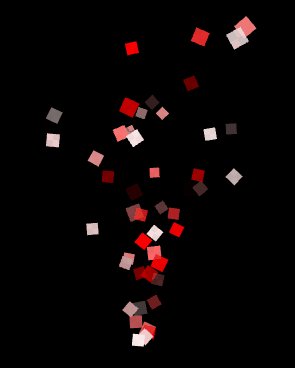
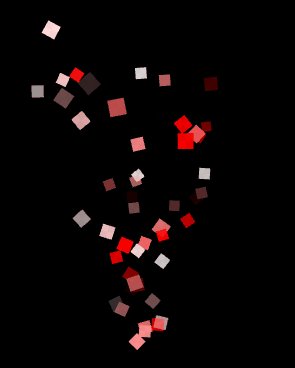
標準モジュールで生存時間(Color over Lifetime)と移動速度(Color by Speed)によるカラー変更は用意されていますが回転による設定は無いので、今回はパーティクルの回転速度に応じて色を変更するサンプルを作ってみます。以下のような回転速度が速いほど赤色になるサンプルです。

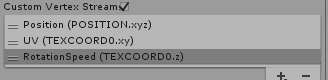
まずはParticleオブジェクトを作成して Rendererモジュール の Custom Vertex Streams にチェックを入れて 「+」から Rotation > RotationSpeed を選択します。

「RotationSpeed (TEXCOORD0.z)」となっているのは 「TEXCOORD0 セマンティクス*1の z に回転速度を渡す」という意味になります。

あと確認しやすくするために「Rotation over Lifetime」を有効にして Random Between Two Constants を選択、値を 0 - 720 で設定しておきます。

次にシェーダーを用意します。
Shader "Custom Vertex Streams/Color by Rotation Speed" { Properties { _MainTex ("Texture", 2D) = "white" {} _MaxRotAng ("Max Rotation Angle Per Frame", Float) = 12 _TarCol ("Target Color", Color) = (1,0,0,1) } SubShader { Tags { "RenderType" = "Transparent" "Queue"="Transparent" } Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float4 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; fixed4 color : COLOR; }; sampler2D _MainTex; float4 _MainTex_ST; float _MaxRotAng; fixed4 _TarCol; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); float rate = clamp((v.uv.z / _MaxRotAng), 0, 1); o.color = lerp( fixed4(1,1,1,1), _TarCol, rate ); return o; } fixed4 frag (v2f i) : SV_Target { return tex2D(_MainTex, i.uv) * i.color; } ENDCG } } }
プロパティに最大回転角度/Frameを設定する MaxRotAng と変更色を設定する TarCol を追加してあります。
_MaxRotAng ("Max Rotation Angle Per Frame", Float) = 12
_TarCol ("Target Color", Color) = (1,0,0,1)
ここで回転角度に応じた色変更を行っています。このシェーダーでは uv が TEXCOORD0 セマンティクスとして扱っているので v.uv.z にパーティクルごとの回転角度/Frameが入ってきます。
float rate = clamp((v.uv.z / _MaxRotAng), 0, 1); o.color = lerp( fixed4(1,1,1,1), _TarCol, rate );
最後に上記シェーダーを適用したMaterialを対象Particleオブジェクトに設定します。プロパティの Max Rotation Angle Per Frame の値を 12 にしているのは Rotation over Lifetime で最大回転角度(秒)が 720° に設定してあるので 12 = 720° / 60フレーム となるためです。

Custom Data モジュール
更にCustom Vertex Streams を使って Custom Data モジュール で設定したパラメータを頂点データに流し込んでみます。
まずはParticleオブジェクトの Custom Data モジュールを有効にして Custom1 のデータ設定を行います。Mode は Vector, Color があります。今回は Vector を使用してみます。Number of Components は使用する要素数です。今回は1つしか使わないので 1 にして下図のように適当にカーブを設定します。

次に RotationSpeed を設定した時と同様に Renderer モジュール から「+」> Custom > Custom1.x を選択して、項目が「Custom1.x (TEXCOORD0.w)」になるのを確認します。

最後に先程の頂点シェーダに以下の1行を追記します。
o.color.a = v.uv.w; // Custom1.x をα値として使う.
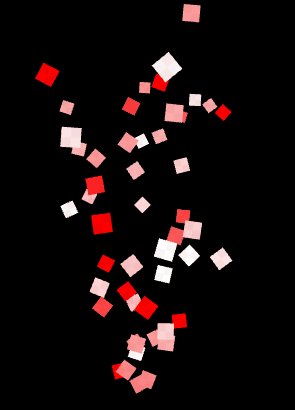
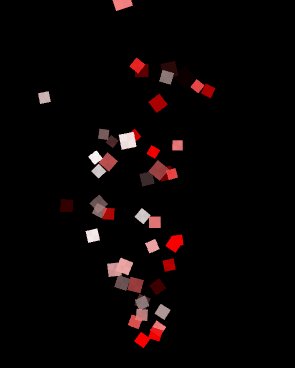
最終出力結果は下図のようにCustom1に設定したカーブの周期でαフェードが適用されます。

まとめ
Custom Vertex Streams と Custom Data モジュールを上手く使えば標準モジュールやビルトインシェーダーでは表現出来ない演出が実現できそうです。
また、Custom1, Custom2のパラメータはスクリプト側から渡す事も出来るのでプレイヤーのステータス情報などを渡してそれに応じた演出なども出来そうです。 docs.unity3d.com
【Houdini】何か作ってみる
前回に引き続き、今回も Houdini です。スクリプト書いて色々とやってみたいと夢を膨らませていたのですが、まずは基本操作とか最低限のことを理解する必要あるだろう(^ ^;) という事で今回は下図のように基本図形のTorusにMaterialを割り当てて変形させるまでをやってみます。

Houdiniを起動して上部メニューの File > New Project を選択して Project Name にプロジェクト名、Project Path にこのプロジェクトの保存先を指定して Acceptボタン をクリックして新規プロジェクトを作成します。

プロジェクト設定をした方が良い理由はこちらの動画で詳細に説明しています。 vimeo.comシーンビューを選択して Tabキーを押してオペレータ一覧を表示した状態で「Torus」を選択後、Enterキーを押すとシーンに Torus が生成されます。

Torusに割り当てるMaterialを作成します。ネットワークビューから Material Palette タブを押してベースとなるMaterialを選択して右側のウィンドウにドラッグすると新規Materialが作成されます。

TorusにMaterialを適用します。Torusを選択してパラメータウィンドウからRenderタブを押して、作成したMaterialを選択後、Acceptボタンをクリックします。別の方法としてMaterialを選択してシーンビューのTorusにドラッグ&ドロップする方法でも適用できます。

Materialのパラメータ変更は下図のボタンを押すか、または先程のMaterialPaletteから変更する事が出来ます。今回は黄色にしてみました。絵心なくてすみません・・(T T)


最後に形状を変形させるためにネットワークビューからTabキーを押してオペレータ一覧から「Mountain」を選択します。

Torus と Mountain を接続すると形状が変化します。変形度合の調整をする場合はパラメータウィンドウから Height, Element Size の値をいじると分かりやすく変化します。

最後のTorusとMountainによるオペレータ接続ではパラメータの違うMountainを複数用意して状況に応じてTorusを接続すれば色々な表現ができたり、その逆で Torus ではなく Plane モデルを配置してMountainに接続する事によって複雑な地形を作成する事もできるなぁと思いました。
次回はもっと複雑な事ができないか頑張ってみます(^^;)
【Houdini】体験版導入まで
最近、私の周りで話題に上がる「Houdini」を触ってみました。
Houdiniとは
Side Effects Software社が開発した3DCGソフトウェア、プロシージャルモデル生成や高度なパーティクル機能等で主に映像業界で使われています。また、昨今ではゲーム業界でも採用事例があります。
インストール
無料体験版の「Houdini Apprentice」をインストールしてみます。 バージョンは 16.5 です。インストール方法は以下のサイトが良い感じにまとまってます。(手抜きですみません・・・)
ikatnek.blogspot.jp
Apprentice版の機能制限はこちら
UI表示が崩れる・・・
インストール出来たと思ったらフォントサイズが小さくなったりとUIのレイアウトが崩れる・・・調べたところディスプレイの解像度が影響していたようなので Edit > Preferences > General User Interface > Global UI Size を変更する対応*1を試みるが、そもそも Preferencesウインドウの Apply ボタンが隠れてしまう状態・・・(下図参照)

更に調べてみると MacBookPro Retina ディスプレイ を使って外部ディスプレイに接続しようとしているのが原因だったので Houdini の環境設定ファイル(houdini.env) に以下の項目を追加して Houdini を再起動して解決しました。
HOUDINI_ENABLE_RETINA = 0 # RetinaディスプレイサポートをOFFにする
OSごとの環境設定ファイルの場所は以下になります。
| OS | パス |
|---|---|
| Windows | %HOME%/houdiniX.X/houdini.env |
| Mac | ~/Library/Preferences/houdini/X.X/houdini.env |
| Linux | ~/houdiniX.X/houdini.env |
ちなみにこれは Houdini 15 以降から起きてる不具合みたいですね*2
基本画面
正しい画面レイアウトで表示されるようになったところで各画面の構成は以下のようになります。

| A:シェルフ | 各コマンドのショートカットボタン群です。自前で作成したスクリプトの登録も出来ます。 |
| B:シーンビュー | シーン内に配置されているオブジェクトの表示確認をする。また、左端のSelector and Handle Controller からオブジェクトの選択単位の変更、オブジェクトの操作モード(平行移動・回転・スケール)の変更も行える |
| C:パラメータウインドウ | ネットワークビュー、シーンビューで追加した各ノードのパラメータの確認・変更が行える |
| D:ネットワークビュー | ノードの接続・解除・変更が行える |
操作関連
最後に使う操作やショートカットキーをまとめておく
| シーンビュー | |
| 操作方法 | 内容 |
|---|---|
| Tab | オペレータの一覧表示 |
| W | ワイヤーフレーム表示に切替 |
| E | オブジェクトのスケールを制御するモードに切替 |
| R | オブジェクトの回転を制御するモードに切替 |
| T | オブジェクトの平行移動を制御するモードに切替 |
| Space + マウス左クリック | システムカメラを回転 |
| Space + マウス右クリック | システムカメラのズームイン/アウト |
| Space + マウス中ボタン押下まま | システムカメラの平行移動 |
| Space + マウス中ボタンスクロール | システムカメラのズームイン/アウト |
| Space + Control + マウス左クリック | 注視方向を軸にシステムカメラを回転 |
| Space + 1 | パースペクティブビューに切替 |
| Space + 2 | トップビューに切替 |
| Space + 3 | フロントビューに切替 |
| Space + 4 | レフトビューに切替 |
| Space + F | 選択中オブジェクトにシステムカメラがフォーカス |
| Space + A | シーン内の全オブジェクトが収まる位置にシステムカメラを引く |
| Space + H | ホームビューにする |
| ネットワークビュー | |
| 操作方法 | 内容 |
|---|---|
| Tab | オペレータの一覧表示 |
| H | 全オペレータが見える位置に移動 |
| I | 選択したオペレータの1つ下の階層へ移動 |
| U | 1つ上の階層へ移動 |
インストールと操作把握だけで終わってしまった・・・(TAT) 次回はもう少し有益なものが書ければと思っています・・・
【Unity】3Dモデルのインポート設定
FBXなど3Dモデルのインポート設定で個人的に重要だと思う項目をまとめてみた。
Model
Scale Factor
読み込んだ3Dモデルにスケールを掛けてサイズを調整したい場合に使用します。注意として Scale Factor を変更した3Dモデルに関連するアニメーションがある場合、そちらの Scale Factor も同じ値にする必要があります。
| ファイル形式 | デフォルト値 |
|---|---|
| .fbx, .max, .jas, .c4d | 0.01 |
| .mb, .ma, .lxo, .dxf, .blend, .dae | 1 |
| .3ds | 0.1 |
Mesh Compression
メッシュを圧縮します。32bit浮動小数点の代わりに固定小数点*1を使ってサイズを減らすので小数点以下の値を細かくし過ぎると形状が破綻する事があります。キャラモデルの顔などが影響しそうです。
Read/Write Enabled
メモリを2倍消費するのでチェックを外します。
ただし、MeshCollider と ParticleSystem で Mesh を以下のように使う場合はチェックが必要です。
・不均一スケーリング、(2,1,1)など
・親オブジェクトが回転・縮小を設定する
Optimize Mesh
CPUが計算しやすい頂点の並びに変更します。
Index Format
インデックスバッファのフォーマットを設定します。
| Mode | 説明 |
|---|---|
| Auto | メッシュの頂点数に応じて 16bit か 32bit を選択します。 |
| 16bit | 常に16bitフォーマットを使います。頂点が上限数より多いメッシュは分割されます。 |
| 32bit | 常に32bitフォーマットを使います。頂点が上限数より多くてもメッシュは分割されません。 |
頂点数が65535以内であれば16bit、それ以上になる場合は32bit にします。
ちなみに上限数を超えてメッシュが分割された場合は以下の警告が表示されます。
Weld Vertices
同じ位置にある頂点を結合し頂点数を減します。
Normals
法線が必要ないなら None で無効に出来てメモリを節約します。殆どのキャラや背景のモデルはライトを使うので無効にするのは難しいですが、例えばMayaで作成したUI演出のモデルなどは無効にできそうですね。
Tangents
法線マップを使わなければこれも必要ないです。
Rig
Animation Type
アニメーションタイプを設定します。人型なら Humanoid、4つ足動物などの人型以外はGenericを選択します。Legacy は Unity3.x以前の古いアニメーションをサポートするものですが AnimationClipPlayable で再生出来ない等の問題があるため使うことはあまり無いでしょう。
goisagi-517.hatenablog.com
Optimize Game Object
チェックを入れると Animator が設定されているGameObject以下で何もコンポーネントが設定されていないGameObjectを削除します。
GameObjectを消されたくない場合(例えば揺れもの、剣などのリンク先)は Extract Transforms to Expose に対象のGameObjectを設定すれば良いです。
Animation
Anim Compression
アニメーションの圧縮方法を設定します。Keyframe Reduction を選択した場合、インポート時にキーフレーム数を減らします。Keyframe Reduction and Compression を選択した場合は Keyframe Reduction と同様にキーフレーム数を減らすと同時にファイルサイズをより小さくできます。
Animation Compression Errors
位置(Position Error)、回転(Rotation Error)、スケール(Scale Error)の各キーフレームを減らす割合を設定します。値が大きい程、キーフレームを減らす割合が増えメモリ消費が少なくなりますが、アニメーションの品質を維持する事が難しくなります。特にループアニメーションのつなぎ目などは注意が必要です。また、このオプションは Anim Compression で Keyframe Reduction or Optimal を選択した場合のみ有効になります。
【Unity】Shuriken Particle 作成時の便利機能まとめ
Unity パーティクル作成で個人的に便利だと思った機能をまとめてみました。
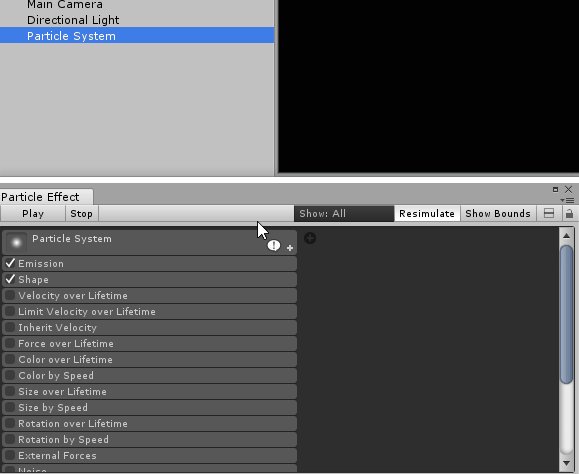
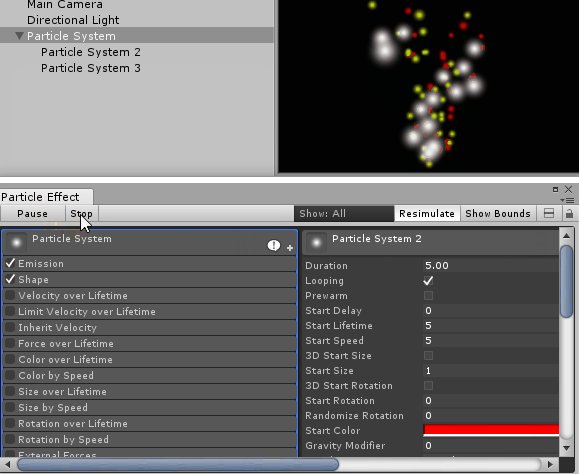
Show/Hide Module
Inspector上の「+」ボタンから 「Show All Modules」のチェックを外すと有効になっているパラメータのみ表示できます。不要なパラメータが消えるので見やすくなります。

Editor Window
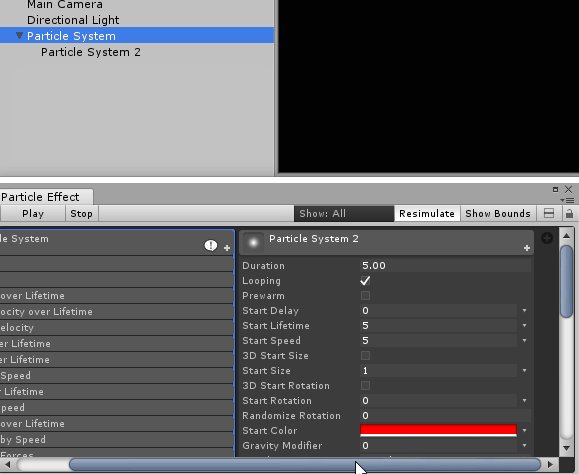
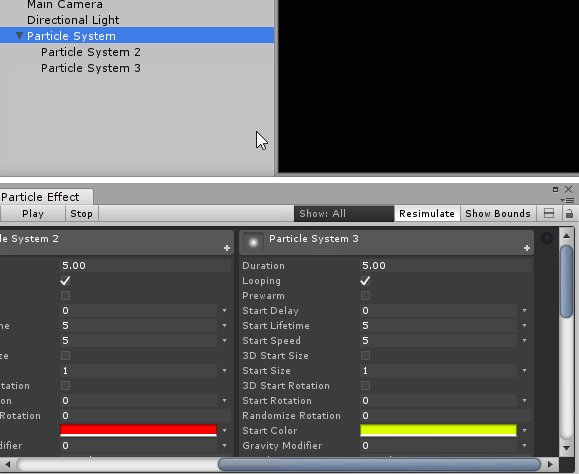
「Open Editor」ボタンを押すと Editor Window を表示する事ができます。各種カーブの調整、パーティクルの再生/停止、バウンディングボックスの表示ON/OFFなど操作に必要な機能がまとまっているのが良いです。

子パーティクルの追加もここで行えます。ただ、削除が無いのが少し残念。。

【Unity】Shuriken Particle Part3 モジュール後編
量が多くて前回でモジュールの説明を終わらせる事ができなかったので続きです。
Sub Emitters
パーティクルが特定の条件を満たした際に別のパーティクルを発生させる事ができます。設定できる条件は以下になります。
| 条件 | 説明 |
|---|---|
| Birth | 発生時 |
| Collision | Collisionオブジェクトに衝突時 |
| Death | パーティクルの寿命が尽きた時 |
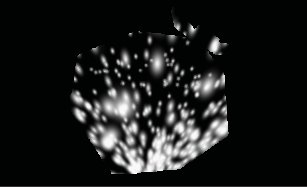
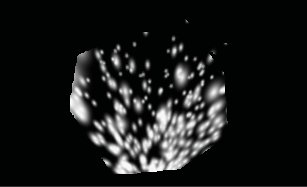
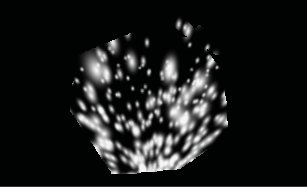
下図の花火のような演出は、上昇する火玉のパーティクルを用意し Sub Emitter にチェックを入れ、Deathを選択、火花が広がるパーティクルを設定、火玉と火花を同じ色にするためにInheritにColorを選択しています。

Texture Sheet Animation
テクスチャによるパラパラアニメーションを設定します。アニメーションの再生モードは Grid または Sprite になります。
Grid
XY各方向のタイル数(分割数)を設定してアニメーションさせるモードです。

|
パラメータ
|
説明 |
|---|---|
| Tiles | XY方向のタイル数(テクスチャ内のXY方向に対する分割数)を設定します。 |
| Animation | Whole Sheetはテクスチャ内のすべてのタイルを参照して再生します。Single Rowは各列単位でタイルを参照します。一つのテクスチャに複数のアニメーションを設定する場合はSingle Rowを使う事になりそうです。 |
| Random Row | 列単位でランダムにタイルを参照します。Single Rowが選択時のみ設定できます。 |
| Row | 参照する列を指定します。Single Rowを選択してRandom Rowが無効時のみ設定できます。 |
| Frame over Time | 何フレーム目でどのタイルに切り替えるか設定します。縦軸がタイル数、横軸がパーティクルの生存時間を0.0〜1.0の割合になります。 |
| Start Frame | 何フレーム目からパーティクルのアニメーションを開始するか指定します。 |
| Cycles | パーティクルの生存時間中に何周アニメーションさせるかを設定します。 |
| Flip U | 発生中のパーティクルのテクスチャを左右反転します。全パーティクルを反転させたいなら1.0、半分なら0.5と0.0〜1.0の割合で設定します。 |
| Flip V | 発生中のパーティクルのテクスチャを上下反転します。全パーティクルを反転させたいなら1.0、半分なら0.5と0.0〜1.0の割合で設定します。 |
| Enabled UV Channels | テクスチャアニメーションの影響を受けるUVを設定します。UV0は適用するがUV1には適用しないといった感じです。 |
Sprite
同一 Atlas内の複数Spriteを連番設定してアニメーションさせるモードです。素材の設定によってはGridモードと比べてオーバードローの負荷が軽減されやすいです(Spriteは透明抜きの設定ができるため)
|
パラメータ
|
説明 |
|---|---|
| Mode | 再生させたいSpriteを設定します。ただし、使用できるのは同一のAtlasに格納されているSpriteのみになります。 |
※それ以外のパラメータはGridと同じなので割愛
Lights
パーティクルにリアルタイムライティングの影響を受けるかどうかの設定になります。
|
パラメータ
|
説明 |
|---|---|
| Light | 影響を受けるLightプレハブを設定します。設定できるライトはTypeがPointとSpotのみになります。 |
| Ratio | ライトの影響を受けるパーティクルを設定します。全パーティクルが影響を受けるなら1.0,半分なら0.5と0.0〜1.0の割合で設定します。 |
| Random Distribution | チェックを入れるとライトの影響を受けるパーティクルを完全ランダムで割り当てます。チェックを外した場合は新しく作成されたパーティクルがライトの影響を受けるかの設定になります。(例:N番目のパーティクルがライトの影響を受ける) |
| Use Particle Color | チェックを入れるとライトのカラーがパーティクルのカラーになります。チェックを外した場合はライトに設定されているカラーが適用されます。 |
| Size Affects Range | チェックを入れるとライトの影響範囲にパーティクルのサイズが乗算されます。 |
| Alpha Affects Intensity | チェックを入れるとライト輝度にパーティクルのアルファ値が乗算されます。 |
| Range Multiplier | パーティクルが発生してから消滅するまでのライトの影響範囲に係数を乗算します。Curveを使って開始フレームは0.0,終了フレームは1.0にすれば消滅に近づくに連れて発光範囲が広くなるといった表現ができます。 |
| Intensity Multiplier | パーティクルが発生してから消滅するまでのライト輝度に係数を乗算します。 |
| Maximum Lights | ライトを設定できる最大数です。1にした場合はパーティクルが複数発生していても1つだけしかライトの影響を受けません。 |
ライトの処理は負荷が非常に高いです。特にForwardレンダリングの場合、ライト数が多いと負荷が上がります。Deferredレンダリングにする事で少し負荷を下げることが出来ます。 DeferredとForwardの切り替えは Rendering Path で設定します。
tsubakit1.hateblo.jp
Trails
パーティクルにトレイル(軌跡)が設定できます。移動する車のバックライトの表現などに使えそうです。この機能を有効にするには後述のRendererパラメータのTrail Material を設定する必要があります。(設定しないと紫色のトレイルが描画されます)
|
パラメータ
|
説明 |
|---|---|
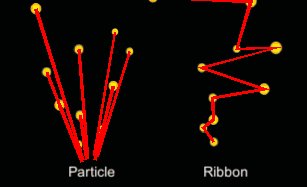
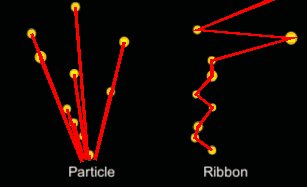
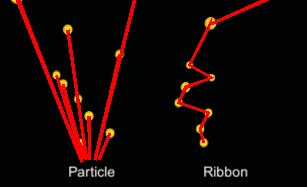
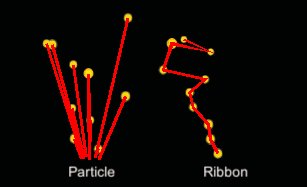
| Mode | トレイルの生成モードを設定します。Particleはパーティクル単位のトレイルを、Ribbonはパーティクル同士を結ぶトレイルを生成します。 |
| Ratio | トレイルが付くパーティクルの割合を設定します。全パーティクルに設定するなら1.0,半分なら0.5と0.0〜1.0の割合で設定します。 |
| Lifetime | トレイルの生存時間(秒)を設定します。 |
| Minimum Vertex Distance | トレイルの頂点情報を新しく設定する最小距離を設定します。値が小さければより滑らかなトレイルが描画されますが頂点数が増えるため負荷も高くなるので注意が必要です。 |
| World Space | チェックを入れると親オブジェクトを動かした際にトレイルが引っ付いてこなくなります。前述の Simulation Space パラメータを Local に設定してたとしてもです。 |
| Die with Particles | パーティクル消滅時にトレイルも消滅するかを設定します。 |
| Ribbon Count | 描画するリボンの数を設定します。例えば1を設定するとパーティクル単位を結びますが、2を設定すると1番目,3番目,5番目に発生したパーティクルを結ぶリボンと2番目,4番目,6番目に発生したパーティクルを結ぶリボンを生成します。 |
| Split Sub Emitter Ribbons | チェックを入れると Sub Emitters パラメータで設定したパーティクルとリボンのトレイルを共有します。 |
| Texture Mode | Stretchedはテクスチャが引き伸ばされて描画されます。Tileはテクスチャが繰り返しで描画されます。繰り返しの間隔はトレイルに設定されているマテリアルのTilingパラメータによって決まります。下図は左から Stretched, Tile, DistributePerSegment, RepeatPerSegment になります。 |
| Size affects Width | チェックを入れるとトレイルの幅にパーティクルのサイズを乗算します。 |
| Size affects Lifetime | チェックを入れるとトレイルの生存期間にパーティクルサイズが乗算されます。たとえば Lifetimeを1かつパーティクルサイズ(Start Size)が2の場合、トレイルの生存期間は 1 x 2 = 2秒間になります。 |
| Inherit Particle Color | チェックを入れるとトレイルがパーティクルのカラーを使用します。 |
| Color over Lifetime | トレイルのカラーとアルファ値を発生から消滅までの間で制御します。 |
| Width over Trail | トレイルの幅を設定します。 |
| Color over Trail | トレイルの色を設定します。 |
| Generate Lighting Data | チェックを入れるとNormalとTangentを含む頂点情報を生成します。シーンライティングやカスタムシェーダーを使用する場合などに有効にします。 |
Custom Data
パーティクルのシェーダーに独自データを転送することができます。この辺は少し複雑な内容になるので別途記事にまとめます・・・
追記:まとめました
【Unity】Shuriken Particle「Custom Vertex Streams」 - ゴイサギ日記
Renderer
パーティクルのマテリアル設定やパーティクルの粒子の形状など描画に関する設定をします。
| パラメータ | 説明 |
|---|---|
| Render Mode | 描画するオブジェクトを設定します。 |
| Normal Direction | 法線のバイアスを設定します。0.0は画面の中心で、1.0だとカメラに法線が向きます。法線マップを使わないのであれば無視して大丈夫です。 |
| Material | パーティクルのマテリアルを設定します。 |
| Trail Material | トレイルのマテリアルを設定します。トレイルを使用しなければ設定は不要です。 |
| Sort Mode | パーティクルの描画順を設定します。By Distanceはカメラの距離が遠いものから先に、Oldest in Front は先に発生したパーティクルが手前に、Youngest in Front は後から発生したパーティクルが手前に描画されます。 |
| Sorting Fudge | 他エミッターから発生するパーティクルとの描画順を設定します。値が低いほど先に描画される可能性が上がります。 |
| Min Particle Size | パーティクルの最小サイズを設定します。ビューポートサイズの割合として表示されます。Rendering Mode を Billboard 時のみ有効です。 |
| Max Particle Size | |パーティクルの最大サイズを設定します。ビューポートサイズの割合として表示されます。Rendering Mode を Billboard 時のみ有効です。 |
| Billboard Alignment | パーティクルの面が向く方向を設定します。Viewはカメラ面方向に整列、Worldはワールド軸方向に整列、Localはパーティクルが設定されているGameObjectの向きに、Facingはカメラがある位置に向けます。 |
| Pivot | パーティクルを回転させる際の基準点を設定します。 |
| Visualize Pivot | チェックを入れるとSceneビューにPivotのマーカーを表示します。 |
| Masking | チェックを入れるとパーティクルの表示領域を任意のマスク画像で切り取ることができます。 |
| Custom Vertex Streams | 自前シェーダーの頂点ストリームに任意の成分を流し込みたい場合はチェックを入れます。例えば、シェーダーが法線を使わない場合は頂点ストリームからNORMALを外すことが出来ます。詳細はこちらにまとめました。 |
| Cast Shadows | ライトによる影の設定をします。Onは影を有効に、Offは影を無効に、Two Sidedはメッシュの裏表どちらからも影を投影、Shadows Only は影を有効にするがセルフシャドウ(自身の影が自身に落ちは無効になります。 |
| Receive Shadows | チェックを入れるとパーティクルに影が投影されます。不透明なマテリアルのみ影を受けます。 |
| Sorting Layer | 対象パーティクルのSortingLayer名を設定します。 |
| Order in Layer | Sorting Layer内での描画順を設定します。同一SortingLayer名のパーティクルが重なった場合はこの値が大きい方が手前に描画されます。 |
| Light Probes | ライトプローブの補間モードを設定します。Offは補間なしです。サイズの大きいパーティクルにライトプローブを正確に影響させたい場合は Use Proxy Volume を選択して Proxy Volume Override にLight Probe Proxy Volumes (LPPV) が接続されたオブジェクトを設定します。何のことかさっぱりだと思うのでこちらも別途まとめます。。 |
| Reflection Probes | チェックを入れるとパーティクルがリフレクションプローブの影響を受けます。 |
| Anchor Override | ライトプローブ、リフレクションプローブを使用する際に補間位置を決めるTransformを設定します。 |